- Зачем нужна карта Яндекс на сайте
- Как создать карту Яндекс в конструкторе
- Как сделать метку, линию и так далее на карте Яндекс?
- Как добавить дополнительные адреса
- Добавление на сайт
- Как нарисовать схему проезда на Яндекс.Картах
- Яндекс.Карта с несколькими адресами
- Как добавить карту на сайт или на страницу контакты
- Как вставить карту на сайт на WordPress
- Плагины Яндекс.Карт
- Яндекс.Карты, Google Maps и другие конструкторы
- Yandex.Maps
- Goolge Maps
- Mapbox
- Snazzy Maps
- Zeemaps
- Конструктор карт Яндекс
- Добавление объектов
- Изменение масштаба и положения
- Контуры объектов (многоугольники) и линии
- Вид карты и наложение пробок
- Название и описание
- Код карты для вставки на сайт
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о факторах ранжирования коммерческих сайтов в поиске Яндекса. Один — полный адрес, включая карту (желательно интерактивную) на странице контактов.
Но это только одна из причин, по которой вам нужна карта на интернет-ресурсе.
Он также необходим для других целей:
- Чтобы показать заказчику, где вы находитесь, в каком районе города. Многим удобнее ориентироваться по карте, а не по адресу.
- Используя карту, клиент сможет опубликовать карту или маршрут, как добраться от своего текущего местоположения до вашего магазина, кафе или офиса. При этом, если на сайте есть интерактивная карта, ему не придется покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, вы можете указать их все на карте. Клиент сам выберет, куда он хочет попасть ближе, практичнее и быстрее.
Без карты не обойтись тем компаниям, которые рассказывают о своем предложении только через сайт, а совершение сделки происходит офлайн. Это мастерские, магазины, салоны красоты, различные производства, аптеки и больницы. Разберемся, как создать карту сайта или список адресов для установки на сайт в конструкторе карт Яндекс.
Как создать карту Яндекс в конструкторе
Для встраивания Яндекс карты нужно:
- Создайте карту в конструкторе;
- Получить короткий код;
- Вставьте код на сайт (работает для сайтов на любой CMS).
Для создания карт существует специальный сервис — Яндекс Карт Конструктор.
Если у вас есть электронная почта на Яндексе, вы можете переключиться на сервис и сразу приступить к созданию карты. Нажмите кнопку «Создать карту».

Вы увидите рабочую область, где вы можете создать свою собственную карту. Все созданные вами карты будут сохранены в списке карт.

Попробуем составить карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите показать маршрут от метро до офиса на карте.
В первую очередь именуем и задаем описание нашей карты (не обязательно, но так будет удобнее, особенно если карт несколько).

Затем приступайте к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Делайте слои.
Как сделать метку, линию и так далее на карте Яндекс?
Приступим непосредственно к созданию новой локации. Для начала нажмите «Создать карту».


Карта мира открывается для работы пользователя. Размер меняется колесиком мышки, либо плюсом и минусом на шкале. Для перемещения зажмите левую кнопку мыши.
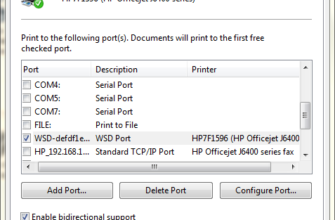
Вверху находится поле поиска, куда вы вводите адрес или название объекта. Непосредственно ниже находятся инструменты, которые помогут вам в редактировании:
- Метки — указывает местонахождение офиса;
- Линии — добавить маршрут к заданному месту;
- Полигоны — обозначают целые территории;
- Пробки — при выборе этой кнопки информация о пробках будет отображаться автоматически.
- Слой — при установке этого параметра клиент увидит схематический план или получит снимок со спутника.


В этом же окне слева вы можете дать карте имя и краткое описание. Это необязательно, но значительно упростит процесс работы в дальнейшем при создании более двух Яндекс.Карт.
Также есть «Список объектов», куда будут внесены все ваши действия. При необходимости через этот список легко вернуться к каждому пункту и отредактировать данные.


Введите адрес компании в поле поиска. В нашем примере мы вводим адрес «улица Ляпидевского 22, строение 1». Нажмите «Найти», если внизу появится дополнительное окно с таким же адресом, нажмите его.
Теперь вы видите, что на схеме нужного здания появилась метка. При необходимости увеличьте до нужного размера.


Иконки доступны для редактирования. Нажмите на один из них, появится окно, где вы можете ввести желаемое название и описание. Он также меняет цвет, тип и добавляет дополнительный значок посередине. Такие изменения позволят вам не запутаться, когда объектов слишком много.
Если вы случайно создали много тегов, их проще удалить через список слева. Нажмите на дополнительные коды, над ними появится окно, выберите удалить, и все готово.


Затем выделите область с помощью инструмента «Многоугольник». Работать с ним легко, выберите «Многоугольники» и создайте границу вокруг здания. Щелкайте мышкой по нужным углам, линии и формы сформируются сами собой.
Когда вы закончите, нажмите клавишу Enter. Программа завершит рисование и появится меню. Описание, цвет, прозрачность — все делается на ваше усмотрение. Нажмите «Многоугольники» еще раз, чтобы отключить этот режим.

А теперь мы собираемся сделать еще одну расстановку для тех, кто идет пешком. Выберите ближайшую транспортную точку: метро или автобусную остановку, или и то, и другое одновременно.
Уменьшите карту местности. В нашем случае ближайшая станция метро — Речной вокзал. Нажмите «Линии», и от здания с вашей отметкой вы также кликом прочерчиваете намеченный маршрут. Еще раз нажмите Enter, в появившемся меню опишите примерное время, которое потребуется для прохождения, нажмите «Готово» и еще раз «Линии» для выхода из режима рисования.

Как добавить дополнительные адреса
Повторите те же шаги, чтобы добавить больше адресов. Введите адрес, добавьте ярлык. В дальнейшем при добавлении карты на собственный интернет-ресурс на ней появятся все необходимые теги.
Когда рисунок закончен, остается настроить слои. Выбирайте на свое усмотрение.
Команды состоят из трех элементов:
- Расположение квадратное, схематичное строение и примерные дороги. Все подписано;
- Спутник — это фотография из космоса. Вид на настоящие дома с деревьями и машинами, но ничего не подписано и ориентироваться довольно сложно;
- Гибрид — те же спутниковые снимки, только с подписями и закрашенными дорогами с карты. Самый удобный вариант для чтения, но чаще всего предпочтение отдается варианту «Схема
Затем нажмите кнопку «Сохранить и продолжить» в левой части экрана.
Готово, переходим в режим сохранения. Двигая уголки, выделите в квадрат все, что должно попасть в зону видимости вашей формы, или введите этот формат в пикселях в элементе «Размер».
Затем «Вставить на сайт», затем выбор: интерактивная карта или статическая. Если вы хотите больше эстетики на странице, просто установите флажок «Растянуть по ширине», и тогда макет займет всю ширину справа налево. После нажатия кнопки «Получить код» в окне рядом с ней появится HTML-код вашей карты, а вверху вы увидите два формата — JavaScript и iFrame.
IFrame имеет ограничения:
- Карты отображаются только в слое «Структура
- Только масштаб большого экрана
- Не все теги HTML работают
В настройках JavaScript по умолчанию нет поиска, он не может прокладывать маршруты и не показывает режим панорамы. Все это можно дополнительно настроить, зарегистрировав API-ключ в аккаунте разработчика. В этот же офис ведет пункт под кодом «Добавить поиск и маршруты на карту.
Выделите весь код и скопируйте его, щелкнув правой кнопкой мыши по выделенному и нажав «Копировать» в выпадающем меню».

Добавление на сайт
Вы можете вставить код на любой интернет-ресурс в режиме редактирования. Главное, чтобы карта была подходящего размера, иначе на странице появится простая ссылка, и она никуда не приведет. Переключитесь на представление HTML в дизайнерах или визуальных редакторах и вставьте код. Вот так код выглядит в редакторе.


Мы покажем вам, как добавить карту в WordPress. Откройте свой веб-сайт, выберите страницу контактов, отредактируйте страницу. Выберите плюсик на черном квадрате, во всплывающем окне нажмите на «Показать все».

Слева появляется большой список всех функций WordPress, чтобы долго не листать, введите HTML в поле поиска и нажмите на custom HTML.

В строку «Введите HTML…» вставьте скопированный код. Щелкните в том же блоке для предварительного просмотра. И вот она, созданная схема со всеми надписями, которые можно увеличивать и перемещать.

Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать маршрут от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, дизайнер сразу подсчитал, сколько метров нужно пройти.

Тогда предлагаю поставить еще и метку с указанием офиса. Выберите инструмент «Отметки» и поставьте отметку, щелкнув мышью в соответствующем месте. Затем настраиваем этикетку: пишем описание, выбираем цвет и тип.

Нажмите «Сохранить и продолжить».

Затем вы указываете тип карты:
- Интерактивный — можно увеличивать, уменьшать, полноценно взаимодействовать с картой;
- Статические — будут на сайте в виде одного изображения. Подходит, если вы знаете, что у вашей целевой аудитории в основном медленное соединение.
Конечно, лучше использовать интерактивную карту.

Читайте также: Пошаговая инструкция по настройке QBR 2041WW Ростелеком
Яндекс.Карта с несколькими адресами
Попробуем составить карту для случая, если у вас два магазина или два офиса в одном районе.
Таким же образом создаем новую карту, даем ей имя и пишем описание. Затем выберите инструмент Метки. Ставим метку в нужное место и настраиваем.

Это будет указание на первый офис (магазин, салон, филиал). Теперь нам нужно указать второй. Делаем все так же, только я выбираю другой цвет для этой метки — для дифференциации. Пусть будет зеленым.

Вот и все, карта готова. Вы можете сохранить и вставить на странице. Даже если по какой-то причине вы не можете сделать это сейчас, вы всегда найдете готовые карты в списке карт:

Как добавить карту на сайт или на страницу контакты
Как я писал выше, после создания карты нужно скопировать код и встроить на сайт.
После того, как вы создали карту, нажмите «Получить код карты». Вы увидите фрагмент кода, который вам нужно встроить на свой сайт.

Обычно карта находится на сайте:
- На странице «Контакты»;
- В футере (футере) сайта;
- Реже — на главной или странице «Доставка и оплата» (в основном в случае самовывоза).
Имея готовый короткий код, его легко вставить на страницу. Я покажу вам несколько способов, в первую очередь для владельцев сайтов на WordPress. Вы даже можете сделать настройки самостоятельно.
Как вставить карту на сайт на WordPress
Давайте рассмотрим, как вставить карту на сайт WordPress на странице «Контакты». У нас уже есть наш адрес, номер телефона, написанные на этой странице, и карта будет размещена под всем контентом.
Заходим в административную панель сайта. Перейти в раздел «Страницы»:

Затем находим там нашу страницу «Контакты» и выбираем «Редактировать». Переключите редактор из визуального режима в текстовый режим. В конструкторе карт выберите код iframe и скопируйте его:

В самом низу после текста вставьте этот код и обновите страницу.

Вот наша карта на сайте:

Редактировать ширину и высоту можно прямо в коде, предоставленном Яндексом (теги ширина, высота — введите нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах, это вставка карты в нижний колонтитул (футер) сайта. Для этого нужно отредактировать HTML-код страницы, вставив туда предложенный дизайнером код.
В WordPress вы можете редактировать нижний колонтитул через панель администратора. Перейдите в Внешний вид — Редактор — Нижний колонтитул:

Чтобы редактировать файл, вы должны иметь хотя бы базовые знания HTML. Если вы в этом не очень разбираетесь, то лучше оставить работу веб-разработчику (можно даже найти мастера на фрилансе).
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт или модули, обеспечивающие быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Геополе Яндекс Карт»;
- Для WordPress: «API Яндекс Карт»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов можно посмотреть в Справке Яндекса.
Как видите, создать и встроить на сайт карту Яндекса не так уж и сложно, а при наличии базовых знаний HTML вполне реально сделать это самостоятельно.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно много, они немного отличаются по функционалу и интерфейсу, поэтому поговорим о самых популярных.
Yandex.Maps
Yandex Map Builder — один из самых доступных, удобных и популярных картографов в России.
С помощью этого конструктора вы можете создать полную карту для любого необходимого вам действия, от «Как привести друзей домой» до «Как найти свой магазин”.
На карте можно нарисовать:
- ярлыки — входы, места встреч и т д
- линии — дороги, маршруты, границы и т.д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т.п
Кроме того, с помощью этого конструктора вы можете создавать карты трех типов: статические, интерактивные и для печати. Каждый из них выполняет определенную задачу.
Статическая карта, которую можно сохранить в виде изображения, разместить на своем веб-сайте или поделиться ею с друзьями или клиентами, чтобы они могли найти конечный пункт назначения.
Интерактивная: карта, которую можно разместить на сайте или интегрировать в любое приложение (включая мобильные устройства). Любой пользователь может активно с ней взаимодействовать, выбрать удобный маршрут или ближайшую точку из предложенных вами.
Печатная версия: карту, которая является печатной версией карты, можно сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, потребуются навыки программирования и умение работать с API Яндекс Карт.
Вот пример того, чего не может сделать строитель.
Goolge Maps
Google Map Builder: почти такой же функционал, как у Yandex Map Builder, но главное отличие здесь в том, что вы добавляете карту Google на сайт.
Этот конструктор позволяет добавить:
до 10 000 линий, форм или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту можно добавлять такие места, как рестораны, отели, музеи и другие общественные места для удобства использования.
С помощью этого конструктора, как и в случае с Яндексом, вы можете добавить на свой сайт интерактивную карту Google, что будет очень удобно любому потенциальному покупателю или другу.
Mapbox
Mapbox Map Builder идеально подходит для всех, кто хочет добавить интерактивную карту на свой сайт за пределами России и свободно говорит по-английски. У нее тоже есть свои преимущества и недостатки, о которых стоит написать отдельную статью, но в первую очередь это простота использования и создания этой карты. Создатели карты и сам строитель составили подробные инструкции для каждого из действий.
Если вы живете в США или другой англоязычной стране, этот конструктор идеально подходит для интеграции на ваш сайт или в приложение. Он очень прост в использовании, эстетичен и обладает обширным функционалом, так что каждый может легко найти пункт назначения и создать оптимальный маршрут всего за несколько кликов.
Если ни один из этих построителей вам не подходит, или вы просто хотите найти информацию о других построителях карт, заслуживающих вашего внимания, мы оставим их названия.
Snazzy Maps
Snazzy Maps — удобный конструктор для англоязычных пользователей.
Zeemaps
Zeemaps — это профессиональный картографический сервис, который позволяет легко создавать, публиковать и публиковать интерактивные карты. Также на английском языке.
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, вам необходимо его создать, так как без этого построить ничего не получится, сервис попросит вас авторизоваться или зарегистрироваться. Бояться не нужно, регистрация — это создание почтового ящика на Яндексе. Хотя для работы с электронной почтой он не нужен, но для других поисковых сервисов, например, для Яндекс Метрики или Яндекс Вебмастера, пригодится.
Процедура начинается с этой страницы — tech.yandex.ru/maps/tools/constructor/
Раз вы читаете эту статью, значит, вы заходите впервые и у вас нет ранее сохраненных карточек, остается выбрать левую желтую кнопку «Создать новую карточку». С этого момента начинается формирование индивидуальных настроек карты для нужной местности.
Фишка в том, что можно вставить не только Яндекс карту с точным адресом, а карту с любым количеством выделенных разными маркерами и цветом объектов — объектов, точек, маршрутов.
Все настройки производятся в визуальном конструкторе, никакие коды редактировать не нужно, работа по настройке мало чем отличается от обычного использования Яндекс карт пользователем. Начнем с добавления объектов.
Добавление объектов
Первый инструмент — это форма поиска, расположенная в верхней части карты. С его помощью мы можем найти нужную точку по адресу, координатам или названию. Введите данные запроса в поле, например с адресом «Москва, Красная площадь»:
После нажатия кнопки поиска на местности появится точка, соответствующая расположению указанного объекта. Вы можете вставить много объектов.
Каждую точку можно настроить так, чтобы она выделялась на фоне других объектов и была легко различима на карте — меняется ее цвет и форма, а также можно добавить внутрь уникальный значок, если ткнуть в выпадающее меню «Содержание». Это удобно, если на созданной карте много объектов и их можно разделить на разные группы.
Изменение масштаба и положения
С помощью клавиш «+» и «-» в левом верхнем углу макета устанавливается оптимальный масштаб. Полная карта России не обязательна для перемещения по центру Москвы, а если указать точечный объект в городе, лучше настроить масштаб на таком уровне, чтобы можно было различить названия улиц и окружающих домов.
Чтобы двигать карту в разные стороны, вам нужно схватить ее, нажав левую кнопку мыши, и переместить туда, куда вы хотите.
Контуры объектов (многоугольники) и линии
Если необходимо отметить контуры элемента на картах, когда недостаточно указать, используйте инструмент «Многоугольники». Ставя одну точку за другой, мы получаем окружность, залитую внутри определенным цветом.
Точек может быть сколько угодно, поэтому фигура, нарисованная на карте, допускает любую степень сложности. Завершить построение контура можно, нажав на последнюю заданную точку или переключившись на любую другую кнопку конструктора (например, на линию). Я выделил контур Кремля в Москве вдоль стены:
Линии рисуются с помощью кнопки «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (проезд, проезд).
Таким образом, вы можете показать лучший маршрут для осмотра достопримечательностей.
Подтверждаем конечную точку, кликнув по ней еще раз мышкой, появится меню «Удалить»/«Готово». После выбора конца открывается поле для текстового ввода конечной точки и настройки параметров линии (толщина, цвет, прозрачность).
Завершаем маршрут, нажимая «Готово».
Вид карты и наложение пробок
Последним штрихом, позволяющим придать карте особые свойства, является наложение пробок, для чего есть отдельная кнопка. Честно говоря, сомневаюсь, что такая опция часто будет востребована для карт, вставленных на страницу, так как люди чаще используют для вождения навигаторы, а не встроенные карты.
А вот переключение режимов между контурным, спутниковым и гибридным может пригодиться.
Вид со спутника придает окружающим предметам их реальный вид, и распознать их на такой карте легче, чем схематические прямоугольники на схеме.
Название и описание
Для того, чтобы в будущем мы могли вернуться к созданной карте, чтобы исправить ее или получить обратно внедренный код, нам нужно придумать для нее имя и описание, а затем сохранить.
Код карты для вставки на сайт
Наша карта уже готова, и теперь нам нужно получить код для вставки на сайт, яндекс дает возможность сделать:
- интерактивная карта (о которой я говорил с самого начала);
- статическое — обычное изображение, только со сложным кодом, в нем ничего нельзя двигать, кроме того, ограничено максимальное количество объектов;
- распечатанный — файл изображения высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковые и гибридные версии.
Выбор между ними появится сразу после сохранения.
В этом же меню задается конечный размер в пикселях. Вы можете установить его вручную или переместив рамку вокруг выделенной области справа от углов. Флажок «Растянуть по ширине» заставляет карту занимать все пространство сайта, упираясь в края блока, где она отображается.
На этом этапе можно вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
При выборе распечатанной карты добавится выбор формата файла — png или jpg и соответственно кода не будет — вместо него появится кнопка скачать. Такой файл также можно вставить на сайт, только его нужно загрузить на хостинг, а если на вашем сайте нет визуального редактора, то нужно распечатать изображение в HTML-тегах (src)